En este breve articulo, intentaré solucionar tus problemas de cómo optimizar tu blog, en sencillos pasos para que lo puedas replicar en tu sitio realizado con WordPress. Lo que te describiré a continuación es una optimización para principiantes y no necesitas ser un programador para implementarla. Recuerda, el objetivo es mejorar la experiencia del usuario.
¿Cómo eliminar y que es el bloqueo de renderizado? Como mejorara a codificación JavaScript y CSS. Ya suena difícil, pero continúa leyendo…
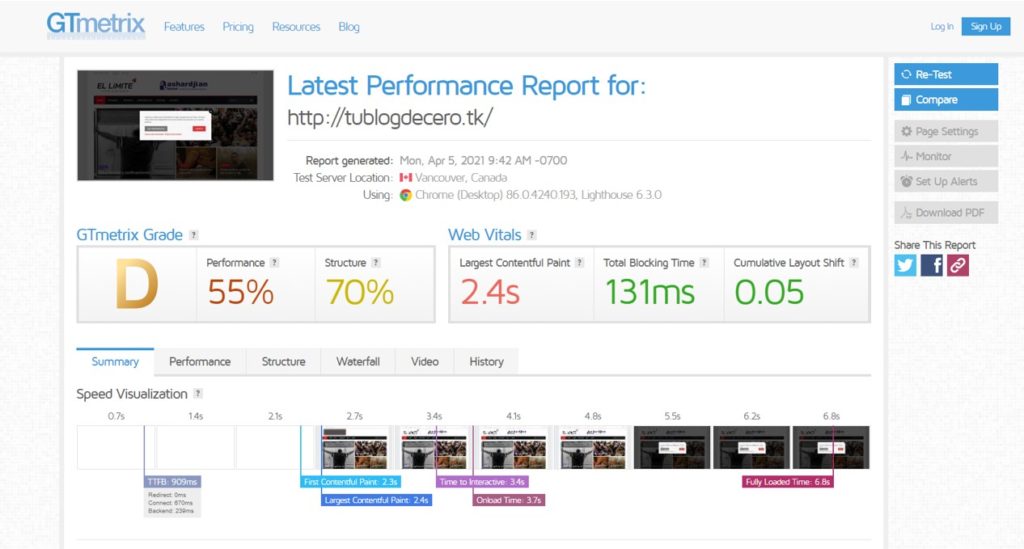
Antes de empezar, y si estás leyendo este articulo ya has utilizado las dos herramientas más conocidas para probar la velocidad de tu sito. Google PageSpeed y GTMetrix son las dos que recomendamos para hacer tus comparaciones. Estas herramientas son el paso inicial para ver cómo optimizar tu blog.
Esas paginas te dan sugerencias sobre que modificar, pero no te explican como hacerlo específicamente para tu sitio realizado en WordPress.
En este artículo, te mostrare cómo corregir fácilmente JavaScript y CSS que bloquean el procesamiento en WordPress para mejorar tu puntaje de PageSpeed de Google.
¿Qué es el bloqueo de renderizado de JavaScript y CSS?
El bloqueo de renderizado JavaScript y CSS son archivos que impiden que un sitio web muestre una página antes de cargar todos los archivos. Este paso es fácil para empezar a dilucidar como optimizar tu blog.
Cada sitio de WordPress tiene un tema (Theme) y complementos (Plugins) que agregan archivos JavaScript y CSS al front-end de tu sitio web. Estas secuencias de comandos pueden aumentar el tiempo de carga de la página inicial de tu sitio y también pueden bloquear la agilidad o rapidez con que tu pagina se carga, y se visualiza.
El navegador del usuario carga esos scripts y CSS (códigos) antes de mostrar el resto del código HTML en la página. Esto significa que los usuarios con una conexión más lenta tendrán que esperar unos milisegundos más para ver la página.
Si quieres intentar alcanzar la puntuación de Google PageSpeed de 100 deberás solucionar este problema para lograr la puntuación perfecta.

¿Por qué es importante la velocidad de tu pagina?
- La velocidad de una página es importante no solo para Google sino para tus usuarios. Tener una excelente experiencia del cliente es lo que debe importante a la hora de mejorar la velocidad.
- Según información de Kissmetrics, más del 25%de usuarios abandonan una pagina si esta tarda más de 3 segundos en cargar.
- Existen empresas que también han realizado estudios para asociar la velocidad de una pagina con la conversión. En el caso de Walmart, estudios le demostraron que una mejora significativa en la velocidad de ciertas paginas le incrementaron la conversión en un 2%.
¿Realmente necesitas una puntuación perfecta de “100“ en Google PageSpeed? ¿Qué es Google PageSpeed Score?
Google PageSpeed Insights es una herramienta de prueba de velocidad de sitios web creada por Google para ayudar a los propietarios de sitios web a optimizar y probar tus sitios web. Esta herramienta prueba tu sitio web según las pautas de velocidad de Google y ofrece sugerencias para mejorar el tiempo de carga de la página de su sitio.
Luego de ingresar la URL de tu sitio en Google PageSpeed Insights, el sistema te muestra una puntuación basada en la cantidad de reglas por las que pasa tu sitio. La mayoría de los sitios web obtienen una puntuación entre 50 y 70.
Sin embargo, algunos administradores de web se sienten obligados a alcanzar 100 (el puntaje más alto que puede obtener una página). Y debo reconocerlo, que al principio me he obsesionado con alcanzarlo.
El propósito de Google PageSpeed es brindarte pautas para mejorar la velocidad y el rendimiento de tu sitio. Pero en cualquier caso, no estás obligado a seguir estrictamente estas reglas.
Recuerda que la velocidad es solo una de las tantas métricas de SEO de sitios web que ayudan a Google a determinar cómo clasificar tu sitio. La razón por la que la velocidad es tan importante es porque mejora la experiencia del usuario en su sitio.
Una mejor experiencia de usuario requiere mucho más que velocidad, pero también debe ofrecer información útil, una mejor interfaz de usuario, contenido atractivo, imágenes y videos. Lamento decirlo, pero cuanto más atractivo el contenido, tu sitio se volverá más lenta casi siempre. Para ello, siempre debes evaluar cuando tu contenido es relevante siempre enfocado en el cliente.
Te mostraré con un ejemplo como optimizamos la experiencia de el Ellimiteperiodismo.com que utilizamos para este articulo. Durante el último rediseño de este sitio, mantuvimos nuestro enfoque en la velocidad y en mejorar la experiencia del usuario.
Te recomendamos que utilice las reglas de Google PageSpeed como sugerencias, y si puedes implementarlas fácilmente sin arruinar la experiencia del usuario, entonces habrás logrado tu objetivo. De lo contrario, deberás hacer un esfuerzo más y para ellos te ayudaremos describiendo dos métodos para optimizar tu WordPress de una manera sencilla.
Habiendo dicho eso, echemos un vistazo a lo que puede hacer para corregir JavaScript y CSS que bloquean el renderizado en WordPress.
2 Pasos a seguir.
1. Arreglemos los scripts de bloqueo de renderizado y CSS con WP Rocket
Para este método, usaremos el plugin WP Rocket. Es el mejor complemento de almacenamiento en caché de WordPress del mercado y le permite mejorar rápidamente el rendimiento de tu sitio web sin ninguna habilidad técnica o configuración complicada. He testeado alrededor de 5 Plug ins distintos y WP Rocket fue el que resulto mejor para la prueba realizada. La desventaja es que tiene un costo por Soporte y Actualizaciones de aproximadamente 40 US anuales.
Una vez comprado el plugin, debes instalarlo y activarlo. Para ello, ingresa a tu Escritorio de WordPress, haz click en Plug In, hacer click en Añadir Nuevo, haz clic en Subir Plugin, selecciona el Archivo, haz click en Upload y luego actívalo.
WP Rocket funciona de inmediato y activará el almacenamiento en caché con la configuración óptima para tu sitio web. Puedes obtener más información al respecto en su sitio web sobre cómo instalar y configurar correctamente WP Rocket en WordPress.
De forma predeterminada, no activa las opciones de optimización de JavaScript y CSS. Estas optimizaciones pueden afectar potencialmente la apariencia de su sitio web o algunas funciones, por lo que el complemento te permite habilitar estas configuraciones de manera opcional. Te recomiendo hacerlo luego de realizar un Backup. Nunca he tenido ningún inconveniente, pero el WP Rocket también te da la opción de revertir el procedimiento.
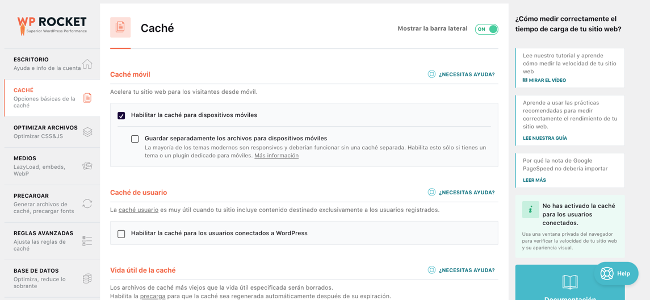
Nota: WP Rocket intentará minimizar todos sus archivos CSS, combinarlos y solo cargar el CSS necesario para la parte visible de su sitio web. Esto podría afectar la apariencia de su sitio web, por lo que debe probarlo a fondo en varios dispositivos y tamaños de pantalla.
Revisa que el Cache este tildado para móviles.

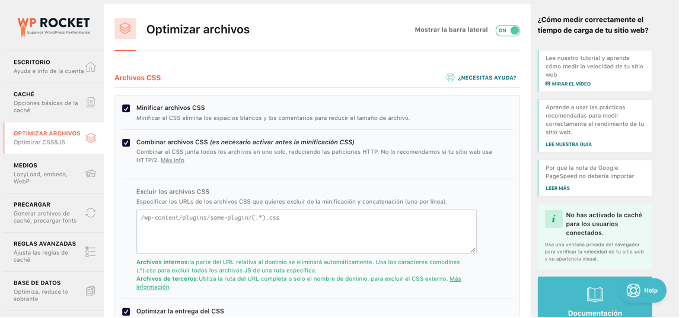
Optimización de JavaScript y CSS
Puedes minimizar y combinar archivos JavaScript como lo hizo con CSS.

Estas opciones retrasan la carga de JavaScripts no esenciales, y el modo seguro de jQuery le permite cargar jQuery para temas que pueden usarlo en línea. Puede dejar esta opción sin marcar si está seguro de que su tema no usa jQuery en línea en ninguna parte.
No olvide hacer clic en el botón Guardar cambios para almacenar su configuración.
Después de eso, es posible que también desee borrar el caché en WP Rocket antes de probar su sitio web nuevamente con Google Page Speed Insights.
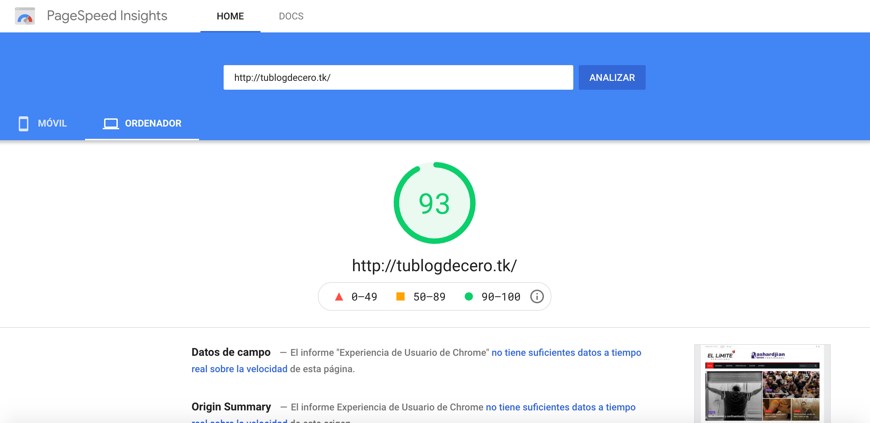
En nuestro sitio de prueba, pudimos lograr un puntaje del 93% en el escritorio y el problema de bloqueo de procesamiento se resolvió en los puntajes de dispositivos móviles y de escritorio.
2. Corrija los scripts de bloqueo de renderizado y CSS con Autoptimize
Para este método, utilizaremos un plugin separado creado específicamente para mejorar la entrega de los archivos CSS y JS de su sitio web. Si bien este complemento hace el trabajo, no tiene las otras características poderosas que tiene WP Rocket.
Lo primero que debes hacer es instalar y activar el complemento Autoptimize. Este es un excelente plugin para optimizar tu blog o sitio WordPress. En este caso puedes hacerlo directamente desde el buscador de plugins e instalarlo ya que la versión gratuita será suficiente para este caso.
Tras la activación, debe visitar la página Ajustes » Autoptimize para configurar los ajustes del complemento.
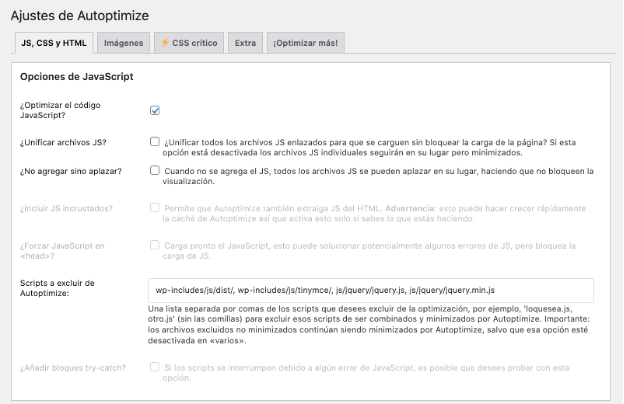
Primero, debes marcar la casilla junto a la opción “Optimizar código JavaScript” en el bloque Opciones de JavaScript. Asegúrese de que la opción “Unificar todos los archivos JS…” no esté marcada.

Optimizar archivos JS en Autoptimize
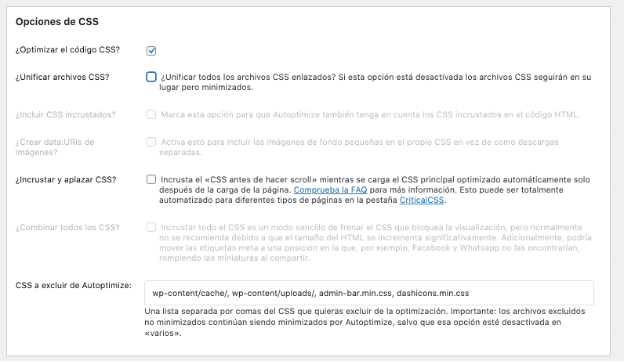
A continuación, desplácese hacia abajo hasta el cuadro Opciones de CSS y marque la opción “Optimizar código CSS”. Asegúrese de que la opción “Unifcar todos los archivos CSS….” no esté marcada.

Optimizar CSS en Autoptimize
Ahora puede hacer clic en el botón “Guardar cambios y vaciar caché” para almacenar su configuración.
Continúe y pruebe su sitio web con la herramienta Page Speed Insights. En nuestro sitio de ejemplo, pudimos solucionar el problema de bloqueo de procesamiento con estas configuraciones básicas.
Si todavía hay scripts que bloquean la representación, entonces debes volver a la página de configuración del complemento y revisar las opciones en las opciones de JavaScript y CSS.
Por ejemplo, puedes permitir que el plugin incluya JS en línea y elimine los scripts que están excluidos de forma predeterminada, como seal.js o jquery.js.
Haz clic en el botón “Guardar cambios y vaciar caché” para guardar los cambios y vaciar la caché del complemento.
Una vez que hayas terminado, continúa y revisa tu sitio web nuevamente con la herramienta Page Speed.

¿Como funciona?
Autoptimize agrega todos los JavaScript y CSS en cola. Después de eso, crea archivos CSS y JavaScripts minificados y envía copias en caché a su sitio web como asíncronas o diferidas.
Esto le permite solucionar el problema de estilos y scripts que bloquean el procesamiento. Sin embargo, ten en cuenta que también puede afectar el rendimiento o la apariencia de su sitio web. A medida que vayas probando como optimizar tu blog verás que plugin y que funcionalidades mejor hacen rendir tu sitio.
Solución de problemas, para los más avanzados
Dependiendo de cómo los plugins y su tema de WordPress usan JavaScript y CSS, podría ser bastante difícil solucionar por completo todos los problemas de JavaScript y CSS que bloquean el renderizado.
Si bien las herramientas anteriores pueden ayudar, tus complementos pueden necesitar ciertos scripts en un nivel de prioridad diferente para funcionar correctamente. En ese caso, las soluciones anteriores pueden romper la funcionalidad de dichos plugins o podrían comportarse de forma inesperada.
Google aún puede mostrarte ciertos problemas, como optimizar la entrega de CSS para el contenido de la mitad superior de la página.
WP Rocket te permite solucionarlo agregando manualmente CSS crítico requerido para mostrar el área de pliegue anterior de su tema.
Sin embargo, podría ser bastante difícil averiguar qué código CSS necesitará para mostrar el contenido en la mitad superior de la página. Con eso en mente, a veces conseguir un 93 en PageSpeed es un puntaje bueno para poder ofrecer una buena experiencia del usuario.
Esperamos que este artículo te haya ayudado a aprender cómo corregir JavaScript y CSS que bloquean el renderizado en WordPress.
Como siempre digo al finalizar mis artículos, el ver resultados sobre lo que aquí aprendas, va a requerir de tu parte que le dediques tiempo, que pruebes, y que siempre que generes contenido lo hagas con el objetivo de lograr la mejor experiencia posible para quien visite tu sitio web.
Si te ha gustado este blog, compártelo. Si quieres seguir leyendo más de mis contenidos te invito a suscribirte a mi blog, y a seguirme en mis cuentas Instagram, Youtube o Twitter